بعد الإتمام من هذا قم بحفظ الملف و اذهب ابحث عن أ كواد التنسيق أي لغة CSS . كيف ذلك ؟
الخطوات هي : قالب >> تحريرhtml>> ثم اكتب skin في خانة البحث اتي تنشؤها بعملية Ctrl+F من لوحة مفاتيح حاسوبك ، ثم دخول entrer .
اذهب الى نهاية الكود ثم اكتب .
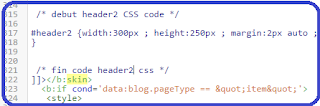
الكود النهائي سيكون هكذا :كما تلاحظ في هذه الصورة الكود اضفناه مباشرة قبل نهاية skin
صورة تمثل ظهور ال"div" باللون الأزرق .هكذا سيكون مظهرحيز اضافة اعلانك انقر على الصورة لتكبيرها
هنا كما تلاحظون ، الحيز او المسافة الفاصلة بيبن "div" شريط الاقسام هي : <2px br="" nbsp="" p="">
<2px b="" br=""> لذلك تبدو اكبر من المسافة الإخرى اي في الأسفل .
ارجو ان ينال الشرح اعجابكم .



















مستر اون لاين
ردحذفادسنس
بلوجر
قوالب بلوجر
اضافات بلوجر
فوتوشوب